Core Web Vitals SEO Impact
As Google continues to refine its algorithm, user experience has become a critical factor in determining search rankings. The introduction of Core Web Vitals in 2020 marked a significant shift in how websites are ranked, making performance metrics an integral part of SEO. In this article from SEO24, we’ll explore what impact Core Web Vitals will have on SEO, break down each metric, and provide actionable steps for improving them.
Table of Contents
What Are Core Web Vitals?
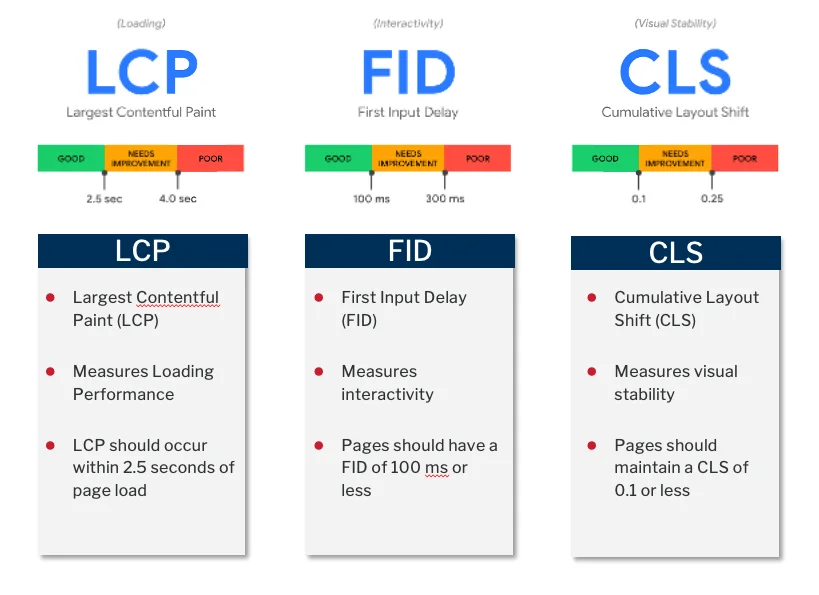
Core Web Vitals consist of three key metrics that measure how users experience a webpage:
Largest Contentful Paint (LCP) – Measures loading speed and how long it takes for the most significant visible element (such as an image or text block) to render.
First Input Delay (FID) – Measures the interactivity of a webpage, focusing on the time between a user’s first interaction (e.g., a click or tap) and the browser’s response.
Cumulative Layout Shift (CLS) – Measures visual stability and how much the layout of a webpage shifts unexpectedly while loading.
Google’s decision to make these metrics part of the Page Experience Update reflects its shift toward prioritizing user experience as a critical component of SEO. Optimizing these Core Web Vitals can improve your website’s rankings, user retention, and overall SEO performance.
Understanding Core Web Vital Metrics
Core Web Vitals are key metrics from Google that measure a website’s loading speed, interactivity, and visual stability. Let’s explore these metrics to see how optimizing them can improve user experience and boost SEO performance.
1- Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) refers to how long it takes for the largest visible element on a web page to fully load. This typically involves key content such as a large banner image, a video, or a significant block of text that the user is waiting to interact with. For example, if your homepage has a large banner image, the time it takes for that image to load will significantly impact your LCP score.
An ideal LCP score is 2.5 seconds or less. If the LCP is higher, especially on mobile devices, users are more likely to leave the page, leading to higher bounce rates.
Common causes of slow LCP include:
- Slow server response times: The server may take too long to respond, increasing the loading time.
- Render-blocking JavaScript or CSS: JavaScript and CSS files that block the rendering of the page content can significantly slow down loading times.
- Large image files: Unoptimized images or media that take a long time to load, particularly on slower connections.
| Metric | Ideal Value | Common Issues | Solutions |
|---|---|---|---|
| Largest Contentful Paint (LCP) | ≤ 2.5 seconds | Slow server response, large images, render-blocking JavaScript/CSS | Optimize images, lazy loading, defer non-essential resources |
2- First Input Delay (FID)
First Input Delay (FID) measures how fast a webpage responds to the first interaction a user makes, like clicking a link, pressing a button, or interacting with a form. It’s a key metric that reflects how responsive your site feels to users, particularly during the initial load.
A good FID score is less than 100 milliseconds. A higher score means that your page is slow to respond, potentially frustrating users.
Common causes of poor FID:
- Heavy JavaScript execution: When too much JavaScript runs during the page load, it can block the main thread, delaying user interaction.
- Long tasks: Tasks that monopolize the browser’s main thread can prevent the page from responding promptly.
| Metric | Ideal Value | Common Issues | Solutions |
|---|---|---|---|
| First Input Delay (FID) | ≤ 100 milliseconds | Heavy JavaScript, long tasks | Break up long tasks, defer non-essential JS |
3- Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures how much the content on your page shifts unexpectedly during loading. A high CLS indicates that elements such as images, ads, or text shift around as the page renders, which can cause user frustration, especially if they’re trying to interact with the site.
A good CLS score is below 0.1. High CLS scores typically come from elements that shift unexpectedly, leading to a poor user experience.
Common causes of high CLS:
- Images without specified dimensions: Images that load dynamically without preset width and height attributes can cause content shifts.
- Ads pushing content down: Ads or pop-ups that appear after the main content has loaded can cause layout shifts.
- Late-loading web fonts: Web fonts that load too late can cause text reflow, which shifts other content.
| Metric | Ideal Value | Common Issues | Solutions |
|---|---|---|---|
| Cumulative Layout Shift (CLS) | ≤ 0.1 | Images without dimensions, ads, late-loading fonts | Define dimensions, avoid content shifting, optimize font loading |
Why Core Web Vitals Are Critical for SEO?
With the Page Experience Update, Core Web Vitals are now direct ranking factors for SEO, alongside more traditional elements like keywords and backlinks.
As a provider of SEO services in Toronto, we consider these factors crucial in every project, ensuring that our clients’ websites not only rank higher but also deliver an exceptional user experience. Most important reasons are:
Core Web Vitals directly affect:
- Bounce rates: Slow-loading pages leads to higher bounce rates, which can harm your rankings.
- Mobile rankings: With mobile-first indexing, Google evaluates your site’s performance based on mobile experience first.
- Engagement metrics: Fast and responsive sites lead to better user engagement, which in turn influences SEO rankings.

Tools for Web Core Vitals Testing and Monitoring
Measuring Core Web Vitals is an essential step to ensuring your website offers an optimal user experience. Google provides several tools to help assess these metrics, and understanding which tool to use in different scenarios can make a big difference. Below is a detailed overview of the most important tools, including what they measure, how to use them, and key features.
1- Google Search Console
Google Search Console provides a Core Web Vitals Report that is based on real user data. This report categorizes your pages as “Good,” “Needs Improvement,” or “Poor” based on how they meet Core Web Vitals thresholds.
What It Measures: Field data from actual users (using the Chrome User Experience Report data) for LCP, FID, and CLS.
How to Use: Navigate to the “Core Web Vitals” section under the “Experience” tab in Google Search Console. You can review the performance of your site at the page level, focusing on URLs that need improvement.
Key Feature: Google Search Console not only highlights problematic pages but also provides guidance on what needs fixing. This is especially helpful for identifying large-scale issues across your site.
Pros:
- Real user data (Field Data)
- Clear categorization of pages
- Integrated with Google’s other webmaster tools
Cons:
- Only provides general insights, not detailed performance breakdowns
2- PageSpeed Insights
PageSpeed Insights is a powerful, free tool from Google that provides an overview of both lab data and field data for your website. It offers a detailed report on performance and user experience metrics, including Core Web Vitals.
What It Measures: Both field data (real user data) and lab data (simulated, controlled environment data) for LCP, FID, and CLS.
How to Use: Simply enter the URL of the page you want to test. The tool will generate a performance score for both desktop and mobile, along with suggestions on how to improve your site’s Core Web Vitals.
Key Feature: It provides actionable recommendations tailored to your site, such as compressing images, eliminating render-blocking resources, and more.
Pros:
- Combines both lab and field data
- Easy to use and access
- Detailed insights for both mobile and desktop versions of a site
Cons:
- Scores can vary based on the environment in which the test is run
3- Lighthouse
Lighthouse is a tool built into Google Chrome’s DevTools that generates a performance audit for your web pages. It includes a detailed analysis of your Core Web Vitals, along with other SEO, accessibility, and best practices audits.
What It Measures: Lab data for LCP, FID, and CLS, along with other performance-related metrics like Time to Interactive (TTI) and Total Blocking Time (TBT).
How to Use: Open the page you want to audit in Chrome, right-click, and select “Inspect.” From there, navigate to the “Lighthouse” tab, where you can run a full performance report on the page.
Key Feature: It generates an easy-to-understand report with specific recommendations on how to improve performance, including opportunities and diagnostics.
Pros:
- Detailed lab data and actionable insights
- Easy integration with Chrome DevTools
- Customizable audits (e.g., focusing on desktop or mobile)
Cons:
- Provides lab data only, which may not reflect real-world user experience
Chrome User Experience Report (CrUX)
The Chrome User Experience Report (CrUX) is a large dataset of real user experience metrics collected from millions of websites. It uses field data from users who have opted in to share their data through the Chrome browser.
What It Measures: Field data for LCP, FID, and CLS across a wide range of real-world conditions, including different devices, connection speeds, and browsers.
How to Use: CrUX data is integrated into tools like PageSpeed Insights and Google Search Console. You can also query CrUX data through BigQuery for a more customized analysis.
Key Feature: It provides large-scale field data, which gives an accurate reflection of how users experience your site.
Pros:
- Provides highly accurate, real-world user experience data
- Covers a broad range of devices and environments
- Helps track performance over time
Cons:
- Limited to websites that have enough traffic to be included in the dataset
4- Web Vitals Chrome Extension
The Web Vitals Chrome Extension is a lightweight tool that allows you to measure your site’s Core Web Vitals in real-time as you browse. It provides immediate feedback on how your page is performing in terms of LCP, FID, and CLS.
What It Measures: Real-time lab data for LCP, FID, and CLS directly from your Chrome browser.
How to Use: Install the extension from the Chrome Web Store. Once installed, the extension will display Core Web Vitals scores in real-time for any page you visit.
Key Feature: It provides immediate, at-a-glance feedback while you browse, making it easy to monitor Core Web Vitals during development or testing.
Pros:
- Provides real-time metrics without needing to run an audit
- Simple and fast feedback
- Useful for quick testing during development
Cons:
- Limited to lab data and specific to the browsing environment
Tips for Improving your Core Web Vitals for SEO
As we said, core Web Vitals are three key metrics that Google uses to evaluate your website’s user experience. Optimizing these metrics can have a significant impact on your search engine rankings. Here’s a closer look at each:
Largest Contentful Paint (LCP)
LCP focuses on how quickly the most significant element on a page loads, whether it’s an image, video, or text block. A poor LCP score can result in users leaving your site before it finishes loading, especially on mobile devices.
Impact on SEO:
LCP is heavily tied to bounce rate. A slow-loading site often leads to users leaving before interacting, which signals to Google that the content may not be relevant or well-optimized.
How to Improve LCP:
- Compress images and serve them in modern formats (like WebP).
- Use lazy loading for offscreen images and videos.
- Optimize your server’s response time by using caching and a Content Delivery Network (CDN).
First Input Delay (FID)
FID measures the time it takes for a website to respond to a user’s first interaction. A high FID score means that users experience a delay between clicking on an element and seeing a response, which can frustrate users and lead to them abandoning the site.
Impact on SEO:
- A high FID can indicate poor interactivity, leading to lower engagement and more bounced sessions.
- As Google continues to prioritize user experience, websites that are slow to respond will see a drop in rankings.
How to Improve FID:
- Defer non-critical JavaScript and CSS to reduce main thread execution.
- Implement Web Workers to run scripts in the background without blocking the main thread.
- Split long tasks into smaller chunks using requestIdleCallback.
Cumulative Layout Shift (CLS)
CLS measures how much a page’s content shifts unexpectedly as it loads. For instance, have you ever tried to click on a button only for it to move because an image suddenly appeared above it? That’s CLS in action, and it can lead to a poor user experience.
Impact on SEO:
- A high CLS score signifies a lousy user experience, causing frustration and lower user engagement.
- Pages with a stable layout are more likely to retain users, increasing dwell time—a key metric in SEO performance.
How to Improve CLS:
- Define width and height attributes for all media (e.g., images, videos, iframes) so the browser knows how much space to allocate before they fully load.
- Ensure that ads and embedded content do not cause unexpected layout shifts by reserving space for them beforehand.
- Avoid dynamically inserting content above existing content.
Read more: Improve Your WordPress Page Load Time With These Three Tools
How Core Web Vitals Enhance User Experience and SEO?
Google’s increasing emphasis on user experience means that Core Web Vitals aren’t just a passing trend—they’re the future of SEO. These metrics align closely with mobile-first indexing, ensuring that mobile users—who now make up the majority of web traffic—have a smooth, fast, and stable browsing experience.
A website that excels in Core Web Vitals not only satisfies Google’s ranking algorithms but also provides a better experience for users, which directly impacts conversion rates and user retention.
Need SEO Services in Toronto?
Final Thoughts
Core Web Vitals are a critical part of the modern SEO landscape, serving as both direct ranking factors and indicators of user experience. By optimizing for LCP, FID, and CLS, you not only improve your website’s rankings but also deliver a faster, more responsive, and stable experience for your users.
As Google continues to prioritize user experience, those who neglect Core Web Vitals will find themselves falling behind in the search rankings. By investing in improving these metrics now, you’ll position your website for long-term SEO success.
Share With Your Network
Related Posts
Learn what SEO is and why it's crucial for your business. Find out how optimizing your website can boost…
by
Having a great website is just the first step. To get people to visit it, they need to be…
by
As voice search becomes more popular, it's clear that people are changing how they look for information online. Users…
by
With the rise of zero-click searches, ranking at the top of Google's search results has taken on a new…
by